An open source community platform run on Web3 Community Protocol.

03.
Understand
What is Web3.0?
In order to understand the current product better, I did some research on Web3 design. I browsed through articles on Medium and Gaby’s Web3 Reading List. By researching about this concept, I was able to understand the framework behind Web3 design decisions better.
Web3, the future internet we are moving towards, it is a decentralized internet. The Web3 world is one that has open-source protocol at its foundation, additional features and Web3 is about rearchitecting internet services and products so that they benefit people rather than entities.
Web1.0: Read
Web2.0: Read-Write
Web3.0: Read-Write-Own
10 years from now, in the Web 3 era, 80% of companies exist in the form of DAO (decentralized autonomous organization), and a general DAO protocol supports these "companies". What will happen in online communities? What can we do now to unlock their potential through Web 3 ideas and technologies?
DAO:
Decentralized Autonomous
Organization
What is the user need?
Blockchain networks are driven by systems of aligned incentives. A well functioning public blockchain requires a community of users, node operators, developers, and miners, who all play roles in a mutually beneficial network ecosystem.
Why Metaforo?

Roadmap
04.
Goals
The company has two main business goals for us, which is to improve their current product by making new visual branding and user flows. In addition, we decided to compose a component library for them in figma to make their future development easily scalable.

• Make composable web3 specific UX flows - provide efficient navigation
• Engage users - make design consistent, appealing visual branding

• Rearrange infrastructure
• Organize a library of components for designers and developers -Make a scalable design system

Inconsistent navigation, discourages members’ participation.
No content cultivation. Fragmented daily activities for DAO members.
How can people find what they are looking for?
Explore Forum

No streamlined cross DAO Dashboard, user could not easily switch between groups.
DAO group page

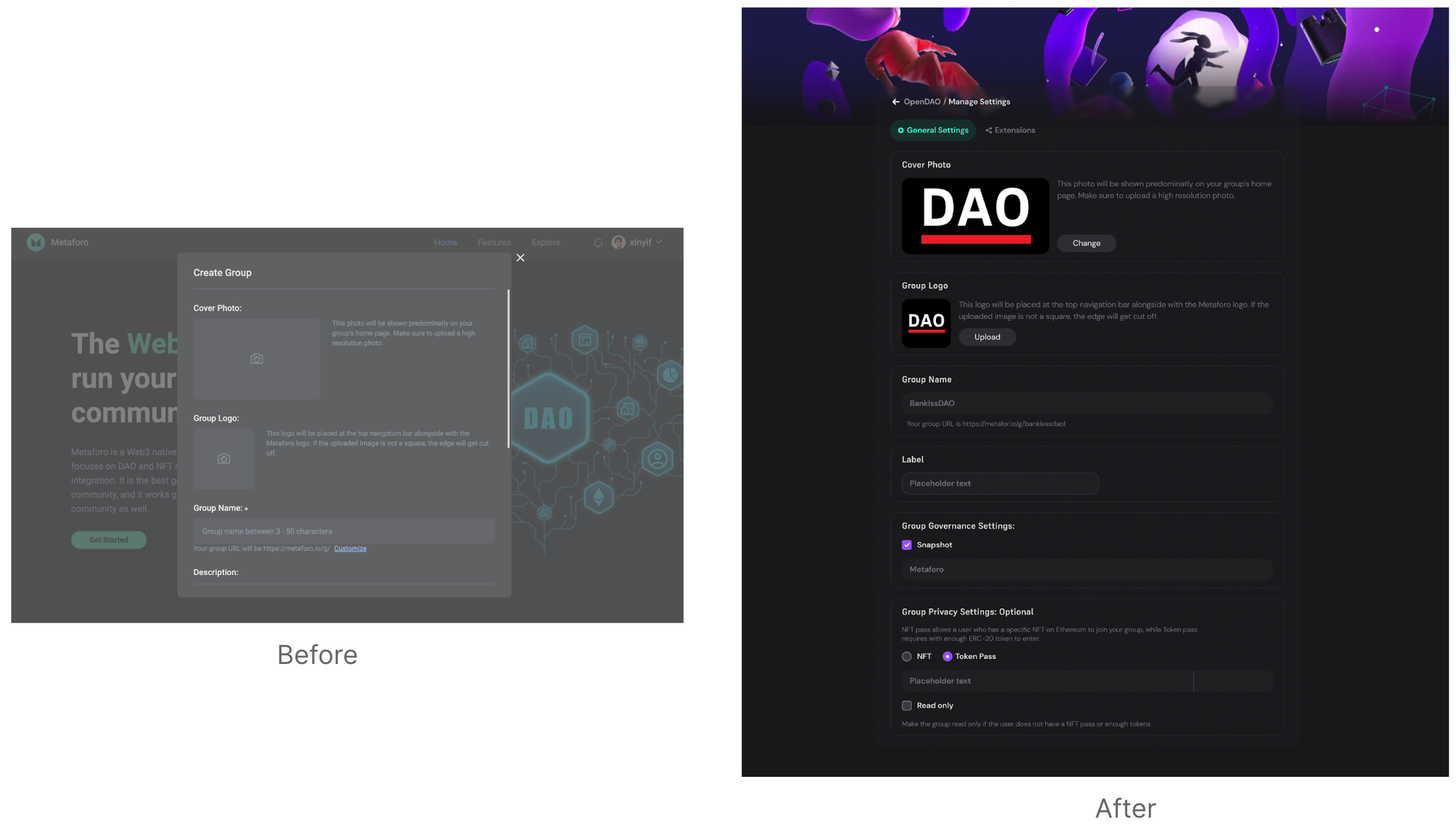
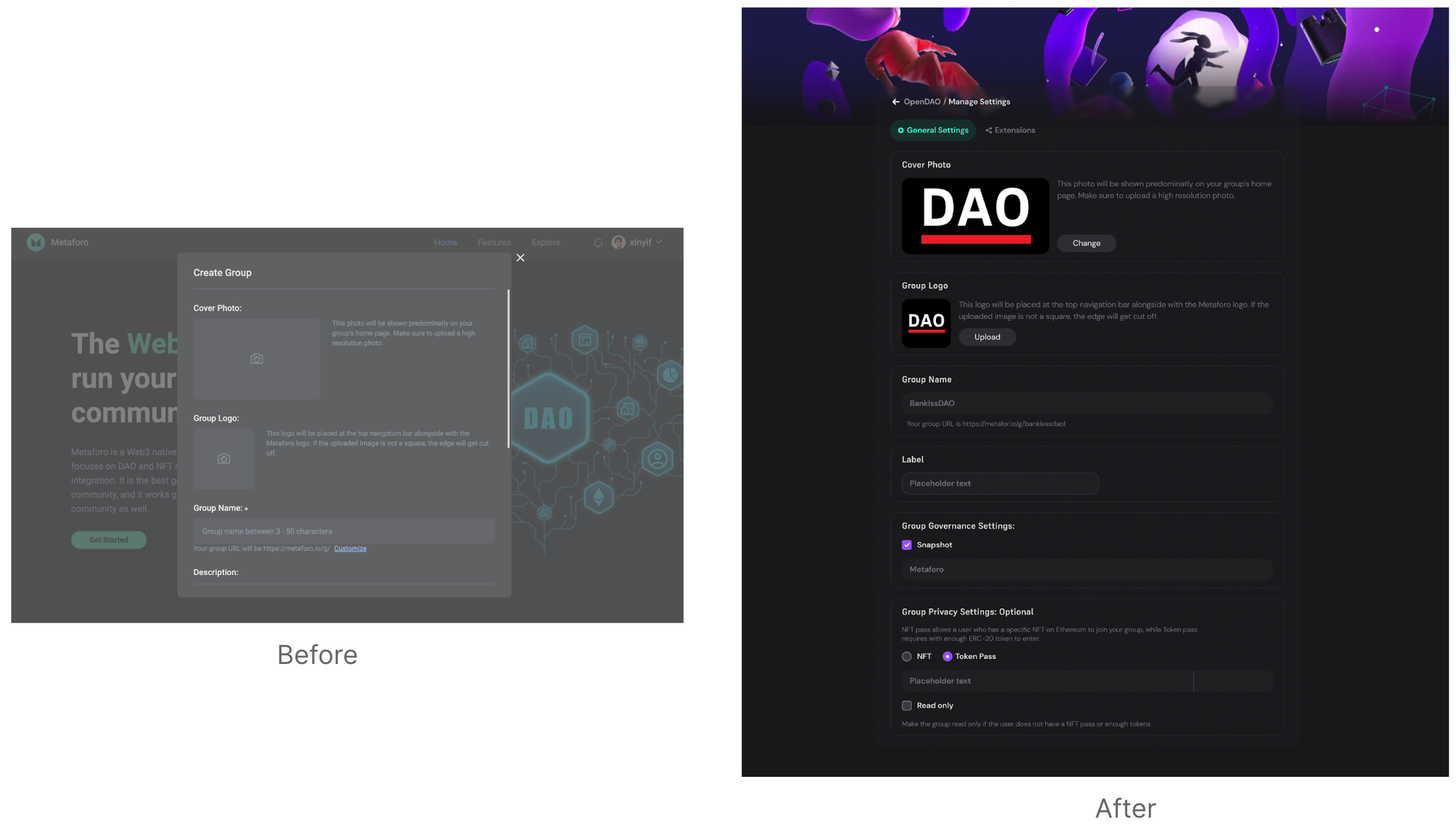
Missing clear CTA.
Create Group needs a separate page.
Create group modal
05.
Discover
User Interview
User persona

Overview
Caden is a real tech geek. He started get into crypto back in 2019. His love for technology, open sources and innovation initially drawn him into this big world. Like many other, he started invested in BTC and ETH before diversify, he likes to try new exchanges, wallets and tokens but keep most of his main holding in hardware wallet. He uses Twitter and join various of discord groups to keep up with crypto news.
Goals
· Join qualified community to be part of the decision making.
· Keep up with the newest technology.
· Find new NFT project to invest.
Pain points
· Hard to find crypto community in real life.
· Want to discuss about hype around crypto and NFT.
· Hard to find reviews on the newest investment tool.
Competitors


Diamond/Community forum
· Legible usability
· Offers both dark and light mode for readability
· Multi-languages option available
· Clean and consistent UI

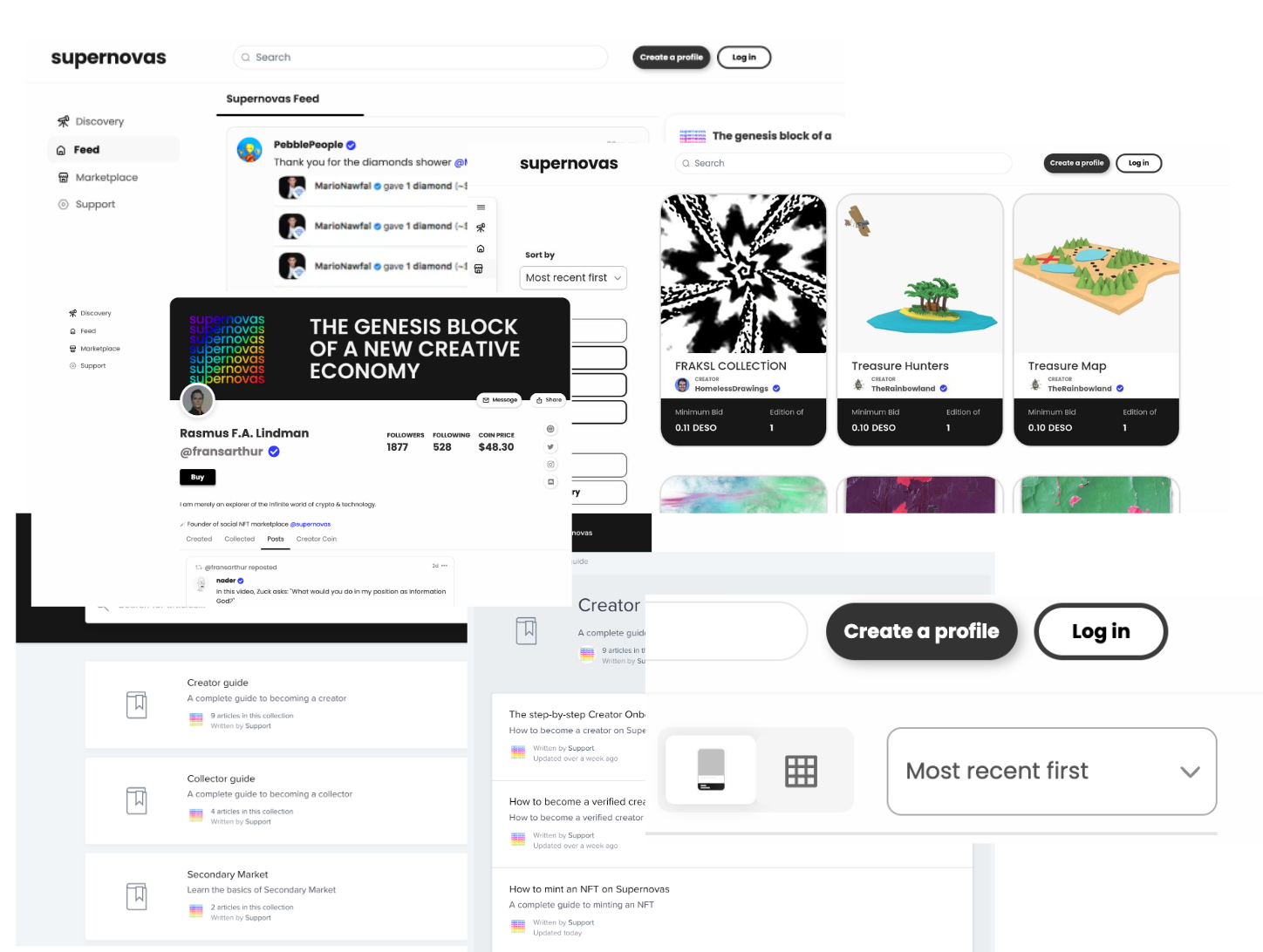
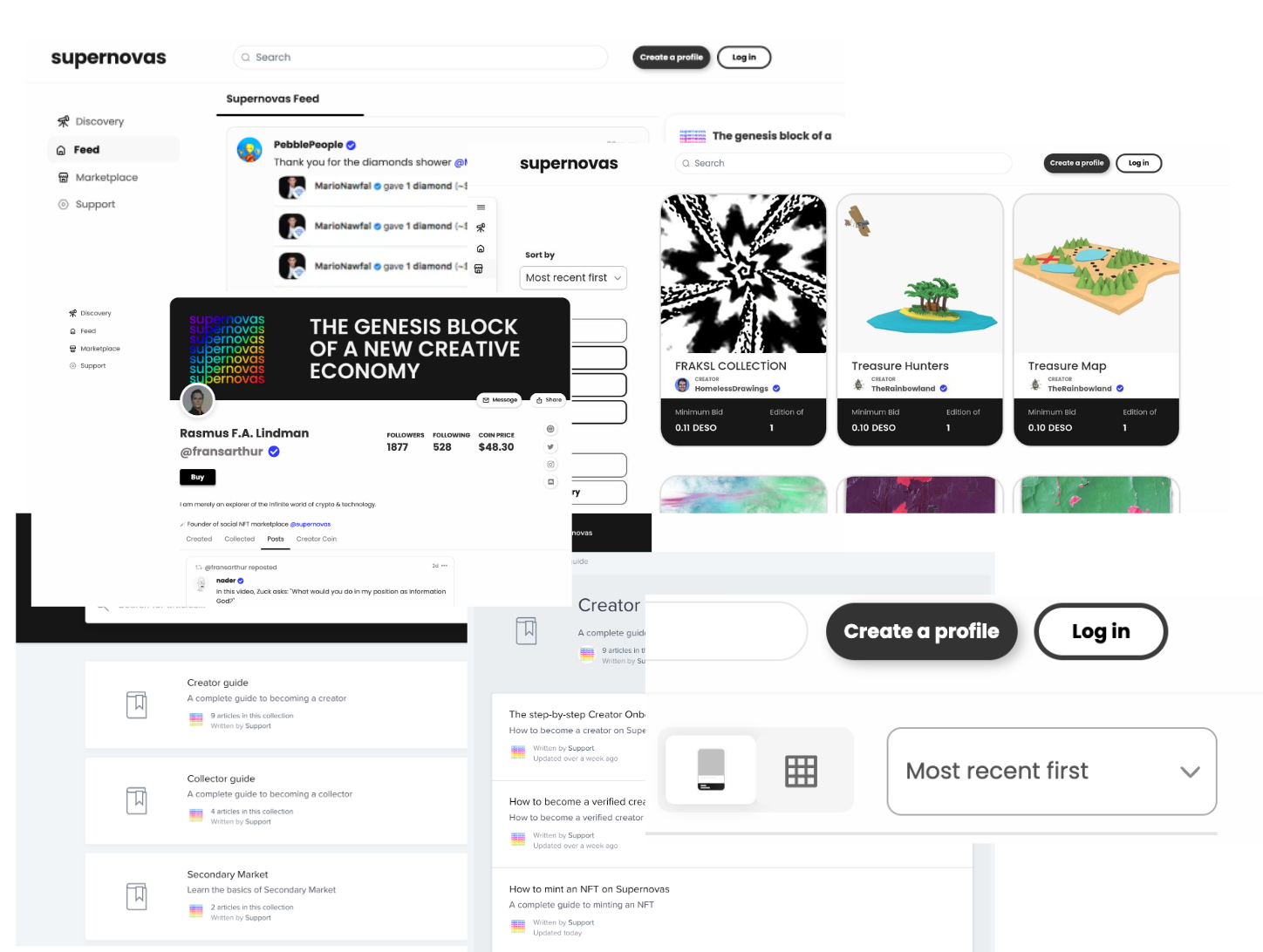
Supernova/Feed/NFT Gallery
· Clear page structure
· Easy to navigate
· No dark mode option
· Inconsistent UI
06.
Define

Lo-fi Wireframes: Metaforo explore forum/Before Joining/Joined

Mid-fi Wireframes: Metaforo explore forum/Before Joining/Joined

Metaforo Explore Forum
• Navigation change.
• Remove the “explore” tab, no more “portal” style.
• Ability to set different display name for each group.
• Remove mentioning Metaforo logo in the navigation bar, so always keep one group icon and then group name, if user didn’t set up group icon, then use Metaforo group icon.

DAO forum simplified view
• Add a “groups” icon at the upper right corner to let user switch between different group, instead of drop down.
Iteration

Metaforo explore forum/Joined

Metaforo group page/Before Joining

Metaforo create new group
Poll Insert
“I like the look a lot”
“The poll icon is difficult to locate”
“Can’t this be a button?”
Defining the project scope with team members was the first right thing we did for the project. It is essential to understand the context and technical constraints before designing.
Communication is Key, I learned through the project that it is important to keep proactively participation in team meetings, and feedback sections with the clients, know that we all want to make something great and meaningful.
Take visual hierarchy as an example, I should always keep the“why” question in mind, what is the reason behind the design decision I made and why I need to understand them. In doing so I am hoping to become more sympathetic as a designer.